I just learned about the “frame” attribute! I’m pretty amazed that I’ve never had to use it in more than five years.
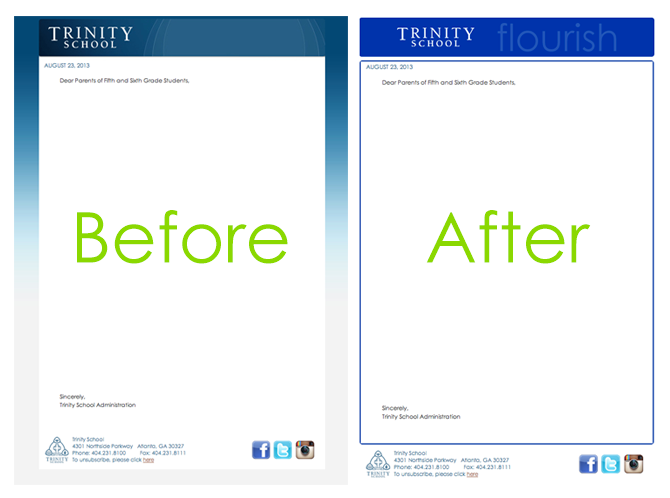
Along with the new design for the online weekly newsletter, I also just redesigned the generic broadcast email template.

As I kept reviewing it, it just looked blank. I was going for a clean look, but not a “something’s missing” look. The main reason for this was my decision to remove the gradient background, so I decided to add a border, but because it’s set up in a table with several rows, the border was being applied to the entire table, and I only wanted an outline. That’s how I discovered the “frame attribute.
Then I wasn’t happy with the corners; they were sharp, while the header’s corners were rounded. So I added rounded corners to the element:
Then I didn’t like the fact that the frame encompassed the footer as well, so I made the footer a separate table, so the frame would only surround the email content.
<table frame=”box”>
style=”border: 2px solid #00359E; border-radius: 5px;”
